| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- Post Processing
- Zenject
- design pattern
- ScriptableObject
- 플러그인
- 포스트 프로세싱
- 스프라이트 아틀라스
- 인앱 결제
- Android Plugin
- UniRx
- addressable
- equals
- Addressable System
- 디자인 패턴
- 게임 개발
- Strategy Pattern
- Boxing
- ==
- Reflection
- c#
- sprite atlas
- 1인 개발
- ReferenceEquals
- 최적화
- Unboxing
- Unity
- Abstract Factory Pattern
- Today
- Total
목록게임 개발 (14)
One_KWS
 게임 개발 일지 #8 - 몬스터 생성
게임 개발 일지 #8 - 몬스터 생성
Spawn Object 게임이 시작했을 때 또는 다음 층으로 넘어갔을 때 몬스터를 생성해주는 기능을 추가했다. 그냥 생성해주면 밋밋하니 몬스터 생성 효과를 넣기로 했다. 가지고 있던 이펙트 에셋을 조금 수정해서 아래와 같이 만들었다. EnemySpawn GameObject를 하나 생성하여 만든 이펙트를 자식으로 넣어주고 EnemySpawn 스크립트를 생성해서 붙여주었다. 스크립트에는 아래와 같이 구현했다. public class EnemySpawn : MonoBehaviour { public Action OnEnemyCreated; [SerializeField] private ParticleSystem spawnEffect; [SerializeField] private int spawnDelay = 50..
 게임 개발 일지 #7 - 데미지 표시
게임 개발 일지 #7 - 데미지 표시
대미지 표시 플레이어 또는 몬스터가 공격 받았을 때 대미지 표시를 해주는 기능을 추가했다. Text는 Text Mesh Pro(TMP)를 사용했고 텍스트 애니메이션은 DOTween을 이용해 구현했다. Scene에 Text Mesh Pro를 생성해주고 위치와 크기를 조절해주었고 FloatingText라는 클래스를 만들어 붙여주었다. 텍스트가 위로 튀어 오르는 모습을 구현하고 싶어서 DOTween의 DOJump를 이용했다. 거기에 DOShakeScale을 붙여 텍스트가 튀어오르면서 출렁거리는 듯한 느낌을 주었다. 이 두가지의 Tween들을 합쳐서 보여지게 하기 위해 Sequence를 이용했다. public class FloatingText : MonoBehaviour { private readonly Vec..
 게임 개발 일지 #6 - 플레이어 공격 개선
게임 개발 일지 #6 - 플레이어 공격 개선
일주일에 하나는 쓰려고 했는데 저번주에 쓰지 못했다.. 짧더라도 매주 꾸준히 글 하나씩은 쓰도록 노력해야겠다. 일지가 아니더라도 공부한 내용들도 정리해서 올려야겠다. (Velog랑 Notion에 정리했던 것들도 옮겨야되는데 언제 옮기지 ..) 플레이어 공격 수정 기존에 구현했던 플레이어의 공격이 다른 행동들(이동, 대쉬)과 이어질 때 자연스럽게 이어지지 않은 문제와 간혹 공격 중에 공격이 먹통되는 문제가 있어서 이것을 수정하는 작업을 진행했다. 수정하는 김에 공격 애니메이션 모션과 이펙트도 수정했다. PlayerCombat 공격 부분 로직은 전부 수정했다. AnimatorStateInfo를 이용하여 현재 애니메이션 상태를 체크하여 다음 공격으로 넘어가게 했다. currentCombo 값이 0이라면 att..
 게임 개발 일지 #5 - 몬스터 공격, 이동
게임 개발 일지 #5 - 몬스터 공격, 이동
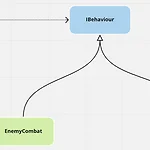
Enemy 몬스터의 클래스 구조도 플레이어와 비슷하다. 각 행동들은 IBehaviour 인터페이스를 구현하고 있고 EnemyController에서 행동들을 제어한다. EnemyController PlayerController와 마찬가지로 몬스터의 공격과 이동을 제어한다. 몬스터는 일정 범위 내에 플레이어가 들어오면 공격을 해야 하기 때문에 Physics.SphereCastAll를 이용하여 범위 내에 플레이어가 들어오는지 체크하도록 했다. [SerializeField] private float sightRange; ... private Transform FindTarget() { var hits = Physics.SphereCastAll(transform.position, sightRange, Vector..
 게임 개발 일지 #4 - 몬스터 데미지, 체력바, 카메라 이동
게임 개발 일지 #4 - 몬스터 데미지, 체력바, 카메라 이동
몬스터에게 데미지 주기 공격 범위 내에 몬스터가 있는지 판단하기 위해 Physics.OverlapBox 함수를 사용했다. 플레이어의 앞에 직사각형 범위의 몬스터들을 감지하고 몬스터의 Health 클래스의 TakeDamage 함수를 통해 데미지를 전달해 주도록 구현했다. public class PlayerCombat : MonoBehaviour, IBehaviour { ... private readonly Vector3 HALF_EXTENTS = new Vector3(1f, 0.5f, 1f); ... private void TakeDamageToEnemies() { var center = transform.position + transform.forward.normalized + Vector3.up; va..
Player Controller Player Controller는 플레이어의 각 행동들을 제어하는 역할을 한다. 이동 중 공격 버튼을 눌렀을 때 이동을 멈추고 공격을 해야하고 공격 중에는 이동, 대쉬가 되지 않고 대쉬 중에도 이동, 공격이 되지 않게 하는 등 플레이어가 어떤 행동을 하는지에 따라 다르게 처리하도록 했다. 공격 플레이어가 공격할 때는 아래와 같은 규칙을 따른다. 플레이어가 이동 중이라면 이동을 멈추고 공격한다. 플레이어가 대쉬 중이라면 공격이 되지 않는다. (나중에 대쉬+공격 기능을 넣는다면 다르게 해야 될 것 같다.) 위의 규칙에 따라 코드는 아래와 같이 작성하였다. private void Attack() { if (playerDash.IsOngoing) { return; } if (pl..
